고정 헤더 영역
상세 컨텐츠
본문
플러터를 사용한 첫 번째 공식 프로젝트임.
컨셉은 아래와 같음:
돈미사는 '돈에 미친(狂) 사람들(子)'의 커뮤니티 앱(가제)였다가 --> Don + Info = Donfo가 됐음.
앱의 목표는 재테크에 관심있는 사람들 간의 정보 교류, 수많은 금융/카드사의 응모 이벤트 따위의 게시글에 초점을 둔 커뮤니티 형성임.
우선 나의 비루한 실력에 타협이 필요하므로 네이버카페나 블라인드를 (물론 그정도 수준은 안되지만) 표방한 UI를 만들 예정임.
--- 원래 마음 같아선 피그마로 제대로 된 UI 기획을 하고 시작하고 싶었으나 첫 연습 앱이기도 하니 그냥 대충 끄적이고 시작해 볼 생각임.
향후 확장성을 생각한다면,,, 이건 다 만들고 기분 봐서 얘기해보겠음.
본격적으로 환경설정을 시작함:
- flutter create --platform ios --platform android dongwangja --empty로 프로젝트 생성.
- dart code metrics로 코딩 컨벤션 통일할 예정임. 그래서 기존의 pubspec.yaml에 있던 lints는 지움.
- analysis options 파일은 기존에 쓰던 양식이 있어 그거 그대로 복붙함.
- assets 파일 아래와 같이 추가해줌:
flutter:
uses-material-design: true
assets:
- assets/
- assets/svg/
- assets/icon/
- assets/image/
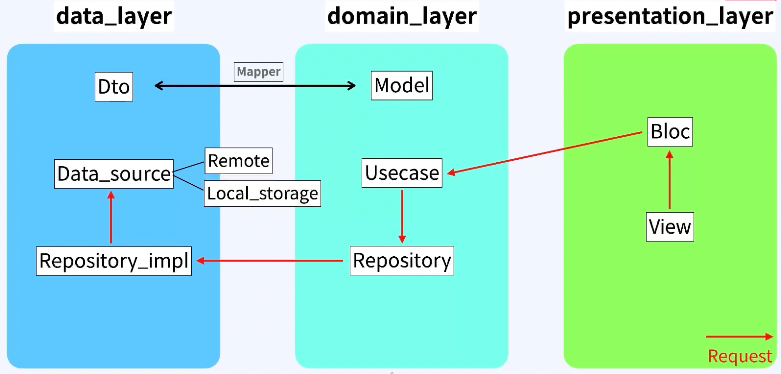
- 클린아키텍처 구조는 아래 의거하여 잡음:

- 상태관리의 경우 bloc로 갈지 riverpod으로 갈지 아직 갈피를 잡지 못한 상태임...
- 모든 레이어/계층에서 사용할 util이나 상수가 존재하는 core directory 생성.
- go router 패키지 추가하며 아래와 같이 main dart파일 테스트해보고 바로 routes파일로 옮김:
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: GoRouter(
routes: [
GoRoute(
path: '/splash',
name: 'splash',
builder: (context, state) => const SplashPage(),
),
GoRoute(
path: '/home',
name: 'home',
builder: (context, state) => const HomePage(),
),
],
initialLocation: '/splash',
),
);
}
}- 이후 해당 Path의 경우 자주 사용되므로 route_path 파일을 따로 만들어서 관리해줌.
- splash page 작업을 해줬음. bloc를 사용하는 게 맞으나 일단은 duration을 2초 정도 줘서 홈페이지로 넘김.
- 이후 메인 화면과 app/navigation bar는 다음 글에서 이어가겠음.
TODO:
- splash page logo 바꾸기.
- 배포를 생각해서 좀 fancy하고 정상적인 이름 생각해보자.
'projects > Flutter' 카테고리의 다른 글
| [Donfo] 1차 폭발 (1) | 2024.05.15 |
|---|---|
| [Donfo] BottomNavigationBar, Firebase 환경설정, UI 개발 (0) | 2024.05.14 |
| [React Native] Expo CLI / npx 명령어 (0) | 2024.04.11 |




